Из опыта создания сайта в лицее
В лицее учатся две параллели - 10 и 11 классы. В каждой параллели 9 классов. То есть за неделю урок по одной и той же теме проводится в девяти классах. Поэтому есть смысл тратить время на создание веб-страницы к каждому уроку. За первый год страницы к двум параллелям были написаны и наполнены уже наработанным содержимым. За второй год вносились уточнения и улучшения. Хотя, как показывает опыт, оптимально редактровать страницу по горячим следам, пока свежи впечатления от проведённых уроков и есть идеи по оптимизации содержания страницы или файлов-заготовок с заданиями.
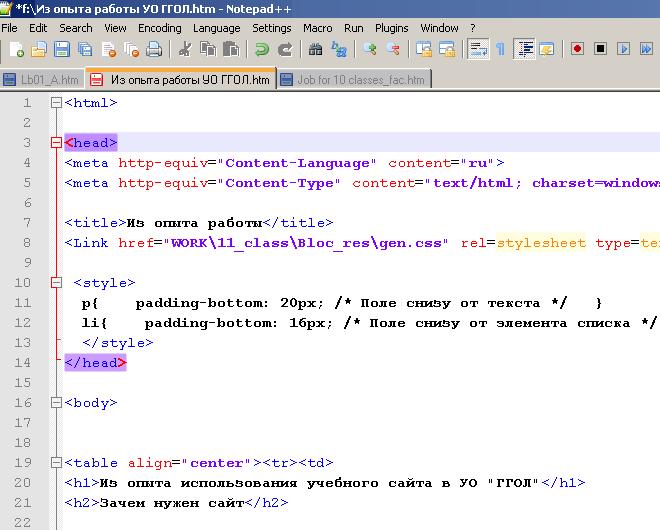
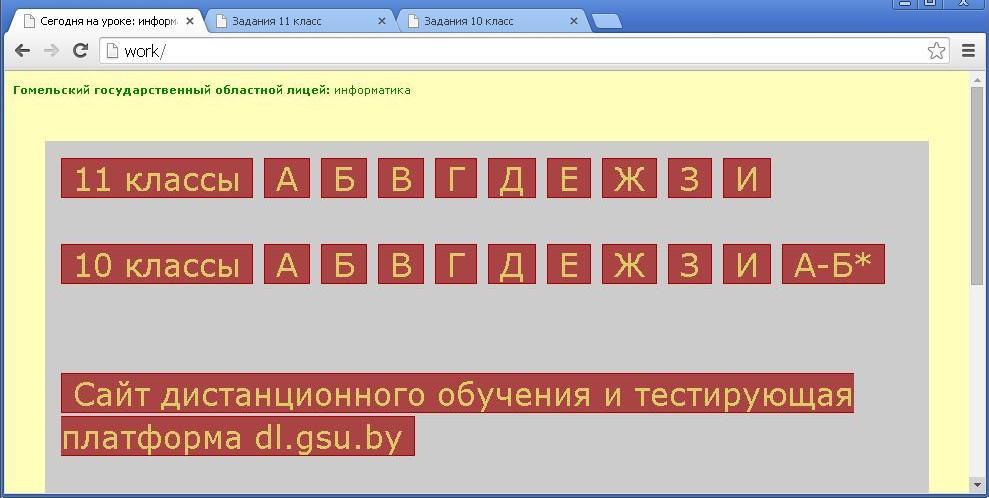
Сайт WORK в лицее размещён на сервере как локальный веб-сайт, с использованием PHP-технологии. Это работа нашего программиста, поэтому, без подробностей. Доступ к сайту у учащихся есть только через браузер как к сайту WORK:

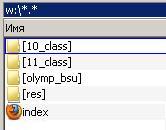
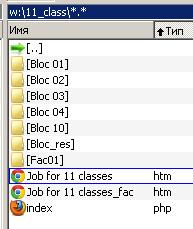
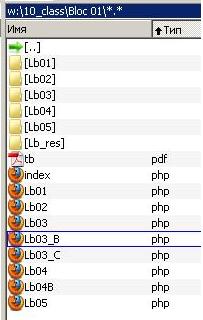
Структура размещения материалов на диске WORK:




Как видно на скриншотах, имена файлов единообразны, не несут смысловой нагрузки, имеют нумерацию в соответствии с порядком уроков. Это позволяет быстро править ссылки, быстро находить нужные материалы. Все дополнительные файлы - заготовки, картинки, черновики, ответы, планы - лежат в папках с соответствующими именами. Например, уроку Lb_01.htm соответствует папка Lb01.